H5禁止手机自带键盘弹出
该解决方案不适用于apicloud
这个问题,确实困扰了我好久,但是今天解决了。在网上搜索答案,全都是用DIV模拟input框实现,没有一个真正解决这个问题的,现在我只需要一句代码就可以完完整整的解决这个问题。
先看下问题吧:
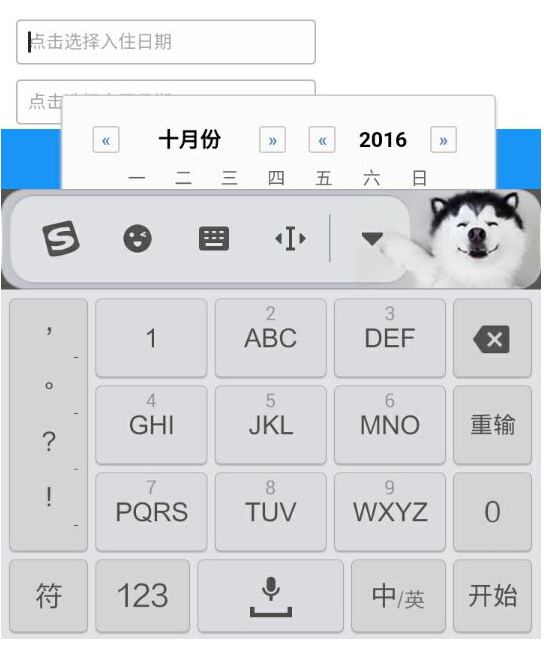
这个是我自制的一个日历,在没有选择日期前她是这个样子的,感觉还可以吧但是好景不长,当我将手放进选择框选日期的时候,手机自带的键盘就弹出来了,完全盖住的页面,好心塞,有么有?
解决方案:
HTML代码
<div class="calendar">
<div>
<input type="text" id="datePicker" class="date_picker" placeholder="点击选择入住日期"/>
</div>
<div>
<input type="text" id="datePicker2" class="date_picker" placeholder="点击选择离开日期"/>
</div>
</div>$("#datePicker").focus(function(){
document.activeElement.blur();
});
$("#datePicker2").focus(function(){
document.activeElement.blur();
});接下来见证奇迹的时刻到了,手机自带的键盘,奇迹就不见了。
看下面效果图,6不6,你就说!什么div模拟input方法,你试试就知道………….我就只呵呵了……
作者:马优晨
来源:CSDN
原文